Portals 提供了一种很好的将子节点渲染到父组件以外的 DOM 节点的方案。
通常,子组件会被嵌套在父组件的 DOM 树中。但是,在某些情况下,我们可能需要将子组件渲染到父组件以外的 DOM 节点中。这时候,我们就可以使用 Portals 来实现。
Portals 可以将子组件渲染到父组件以外的 DOM 节点中,这对于一些特殊的场景非常有用。
我们可以使用 Portals 来实现一些特殊的组件,例如:
import React, { PureComponent } from "react";
import { createPortal } from "react-dom";
import Modal from "./Modal";
export class App extends PureComponent{
render(){
return (
<div className="app">
<h1>App H1</h1>
{
createPortal(<h2>App H2</h2>,document.querySelector("#why"))
}
{/* 2.Modal组件 */}
<Modal>
<h2>我是标题</h2>
<p>我是内容,哈哈哈</p>
</Modal>
</div>
)
}
}
export default App在上面的代码中,我们使用了 createPortal 方法来将子组件渲染到父组件以外的 DOM 节点中。其中,createPortal 方法接受两个参数:子组件和目标 DOM 节点。
接着我们来看一下 Modal 组件的实现:
import React, { PureComponent } from 'react'
import { createPortal } from "react-dom"
export class Modal extends PureComponent {
render() {
return createPortal(this.props.children, document.querySelector("#modal"))
}
}
export default Modal在上面的代码中,我们使用了 createPortal 方法来将子组件渲染到父组件以外的 DOM 节点中。其中,createPortal 方法接受两个参数:子组件和目标 DOM 节点。
注意:在使用 Portals 时,我们需要注意以下几点:
- Portals 只能用于渲染到父组件以外的 DOM 节点中。
- Portals 只能用于渲染 React 元素,不能用于渲染字符串或其他类型的元素。
- Portals 只能用于渲染到已经存在的 DOM 节点中,不能用于创建新的 DOM 节点。
总结:Portals 是 React 中非常有用的一个特性,它可以将子组件渲染到父组件以外的 DOM 节点中,这对于一些特殊的场景非常有用。
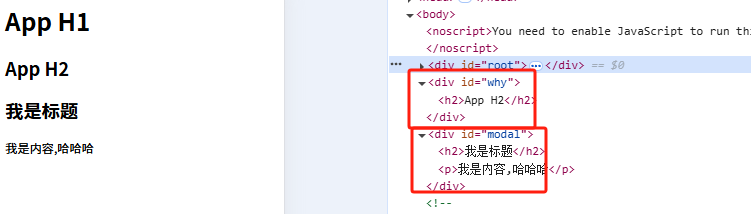
接着最后我们附上浏览器上的效果图:

感谢大家观看,我们下次再见!



of course like your web site but you need to test the spelling on quite a few of your posts. A number of them are rife with spelling problems and I in finding it very troublesome to inform the reality nevertheless I will surely come again again.
新年快乐!
十天看一部剧,还可以吧![[[呲牙]]](https://www.xvzhu.cn/usr/themes/freewind/static/img/face/emotions/13.gif)
@梦不见的梦 行,谢谢提醒,我优化一下
网站的速度有待提升,每次打开都要转半天还进不来呢
@React实战爱彼迎项目(二) - 程序员鸡皮 哪里有问题了,报错了吗?![[[微笑]]](https://cdn.jsdelivr.net/gh/kevinlu98/freecdn@1.5//face/emotions/0.gif)
@Teacher Du 那是怕你们毕不了业,我大学那会儿给小礼品![[[发呆]]](https://cdn.jsdelivr.net/gh/kevinlu98/freecdn@1.5//face/emotions/3.gif)
我们大学那会,献血还给学分~
@ab 我想去学网安,比如网警,但分也贼高😕
@夜 加油,你一样也可以成为程序员的,需要学习资料可以V我