接下来我们继续应用高阶组件来实现生命周期的功能。
在高阶组件中,我们可以通过props来获取到被包裹组件的生命周期方法,然后在高阶组件中进行相应的处理。
例如,我们可以在高阶组件中添加一个新的生命周期方法,在这个方法中调用被包裹组件的生命周期方法。
应用案例
import React,{PureComponent} from "react";
import Detail from './pages/Detail'
export class App extends PureComponent{
render(){
return (
<div>
<Detail></Detail>
</div>
)
}
}
export default App上面代码中,我们定义了一个App组件,它内部包含了一个Detail组件。其中,Detail组件是一个简单的组件,它只包含了一个h2标签和一个ul标签。我们来看一下Detail组件的代码:
Detail组件
import React,{PureComponent} from "react";
import logRenderTime from '../hoc/log_render_time';
export class Detail extends PureComponent{
// UNSAFE_componentWillMount(){
// this.beginTime = new Date().getTime()
// }
// componentDidMount(){
// this.endTime = new Date().getTime()
// const interval = this.endTime - this.beginTime
// console.log(`当前页面花费了${interval}ms渲染完成`)
// }
render(){
return (
<div>
<h2>Detail Page</h2>
<ul>
<li>列表数据1</li>
<li>列表数据2</li>
<li>列表数据3</li>
</ul>
</div>
)
}
}
export default logRenderTime(Detail)上面代码中,我们定义了一个Detail组件,它内部包含了一个h2标签和一个ul标签。然后我们使用了一个高阶组件log_render_time来包裹Detail组件。然后让我们来看一下log_render_time高阶组件的代码:
log_render_time高阶组件
先看代码:
import { PureComponent } from "react";
function logRenderTime(OriginComponent){
return class extends PureComponent{
UNSAFE_componentWillMount(){
this.beginTime = new Date().getTime()
}
componentDidMount(){
this.endTime = new Date().getTime()
const interval = this.endTime - this.beginTime
console.log(`当前${OriginComponent.name} 页面花费了${interval} ms渲染完成!`)
}
render(){
return <OriginComponent {...this.props}></OriginComponent>
}
}
}
export default logRenderTime上面代码中,我们定义了一个log_render_time高阶组件,它接受一个OriginComponent参数,然后返回一个新的组件。在这个新的组件中,我们重写了componentWillMount和componentDidMount方法,在这两个方法中,我们分别记录了组件的开始时间和结束时间,然后计算出组件的渲染时间。最后,我们在render方法中返回了OriginComponent组件。
这里的UNSAFE_componentWillMount方法是React官方提供的一个生命周期方法,它的作用当前组件的父组件只要触发 render 重新渲染时,子组件就会调用这个生命周期函数 。
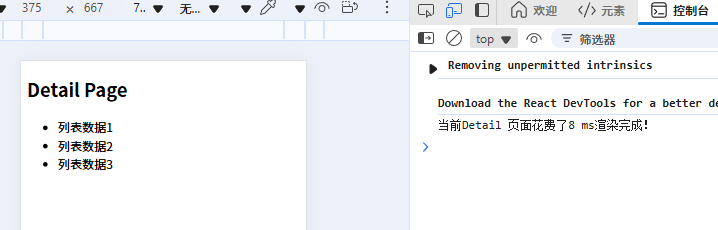
最后我们来看一下浏览器显示的结果:

感谢大家观看



of course like your web site but you need to test the spelling on quite a few of your posts. A number of them are rife with spelling problems and I in finding it very troublesome to inform the reality nevertheless I will surely come again again.
新年快乐!
十天看一部剧,还可以吧![[[呲牙]]](https://www.xvzhu.cn/usr/themes/freewind/static/img/face/emotions/13.gif)
@梦不见的梦 行,谢谢提醒,我优化一下
网站的速度有待提升,每次打开都要转半天还进不来呢
@React实战爱彼迎项目(二) - 程序员鸡皮 哪里有问题了,报错了吗?![[[微笑]]](https://cdn.jsdelivr.net/gh/kevinlu98/freecdn@1.5//face/emotions/0.gif)
@Teacher Du 那是怕你们毕不了业,我大学那会儿给小礼品![[[发呆]]](https://cdn.jsdelivr.net/gh/kevinlu98/freecdn@1.5//face/emotions/3.gif)
我们大学那会,献血还给学分~
@ab 我想去学网安,比如网警,但分也贼高😕
@夜 加油,你一样也可以成为程序员的,需要学习资料可以V我