在html中嵌入JavaScript
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 1.嵌入html内部 -->
<a href="javascript:alert('百度一下')" onclick="alert('点击百度一下')">百度一下</a>
<!-- 2.写到script元素中 -->
<a class="google" href="#">Google一下</a>
<script>
const googleEl = document.querySelector(".google")
googleEl.onclick = function() {
alert("Google一下")
}
</script>
<!-- 3.单独的JavaScript文件 -->
<a class="bing" href="#">Bing一下</a>
<script src="./bing.js"></script>
</body>
</html>noscript使用方法
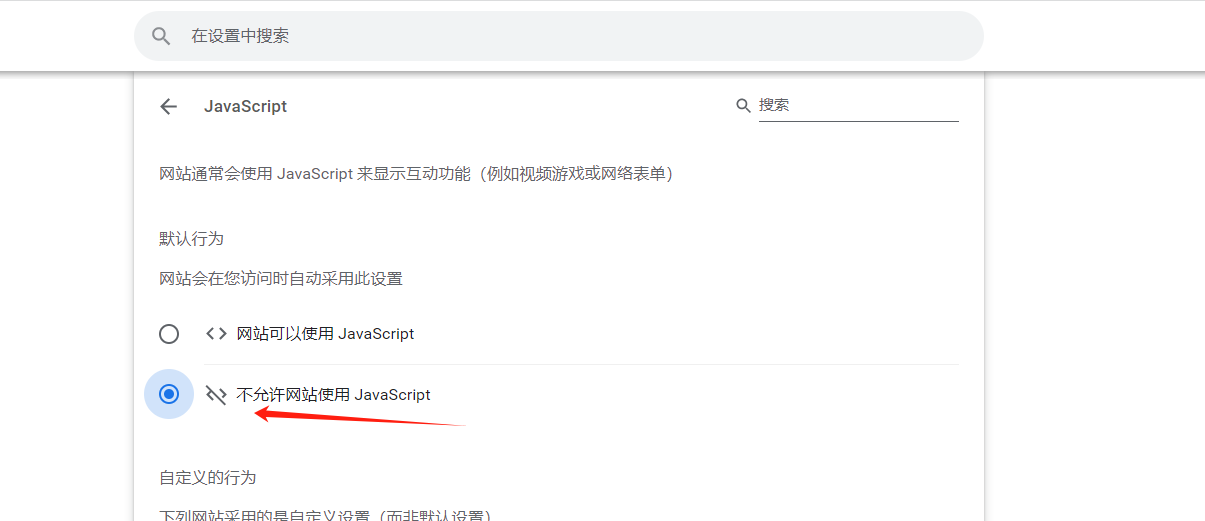
在谷歌浏览器中如何禁止使用JavaScript呢,地址栏输入chrome://settings/content/javascript。
选择如下所示内容:
然后我们使用如下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<noscript>
<h2>您的浏览器不支持JavaScript, 请打开对应渲染或者更换浏览器!</h2>
</noscript>
<script>
// alert("Hello World")
console.log("Hello World")
</script>
</body>
</html>浏览器会显示:您的浏览器不支持JavaScript, 请打开对应渲染或者更换浏览器!;
javascript的三种注释
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 1.单行注释
// 2.多行注释
/*
我是一行注释
我是另一行注释
*/
// 3.文档注释
/**
* 和某人打招呼
* @param {string} name 姓名
* @param {number} age 年龄
*/
function sayHello(name,age){
}
sayHello()
</script>
</body>
</html>console的快速编写方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
console.log("Hello World")
// 推荐方式一:log -> enter
console.log("Hello World")
// 推荐方式二:react插件 -> clg -> enter
console.log("Hello World")
// 函数
function sayHello(){
}
</script>
</body>
</html>感谢大家观看,我们下次见



of course like your web site but you need to test the spelling on quite a few of your posts. A number of them are rife with spelling problems and I in finding it very troublesome to inform the reality nevertheless I will surely come again again.
新年快乐!
十天看一部剧,还可以吧![[[呲牙]]](https://www.xvzhu.cn/usr/themes/freewind/static/img/face/emotions/13.gif)
@梦不见的梦 行,谢谢提醒,我优化一下
网站的速度有待提升,每次打开都要转半天还进不来呢
@React实战爱彼迎项目(二) - 程序员鸡皮 哪里有问题了,报错了吗?![[[微笑]]](https://cdn.jsdelivr.net/gh/kevinlu98/freecdn@1.5//face/emotions/0.gif)
@Teacher Du 那是怕你们毕不了业,我大学那会儿给小礼品![[[发呆]]](https://cdn.jsdelivr.net/gh/kevinlu98/freecdn@1.5//face/emotions/3.gif)
我们大学那会,献血还给学分~
@ab 我想去学网安,比如网警,但分也贼高😕
@夜 加油,你一样也可以成为程序员的,需要学习资料可以V我